Introducing the OkHttp extension for MuseIDE
The Muse Test Framework is designed around extensibility – and specifically around the ease of adding new types of steps and value sources. The intent was to make it easy for 3rd parties to add new abilities to the framework and have those abilities seamlessly integrated into the MuseIDE without much effort. This made it a natural choice for us when looking to develop new load testing capabilities beyond our current tools such as Load Tester.
This first version of the OkHttp extension is very simple – almost embarassingly so. It provides just a handful of new capabilties:
- Create an HTTP client factory
- Execute an HTTP transaction (get a URL)
- Extract a cookie from the response
Our commercial product, Load Tester, is built on a custom HTTP engine designed specifically for load testing. It provides unparalleled efficiency in generating HTTP load. But for this project, we decided to try wrapping another HTTP library. We chose the open-source OkHttp library based primarily on the simplicity of the API. In just a few hours, I created a simplistic integration into Muse that allows us to build simple HTTP testcases in the MuseIDE with ease.
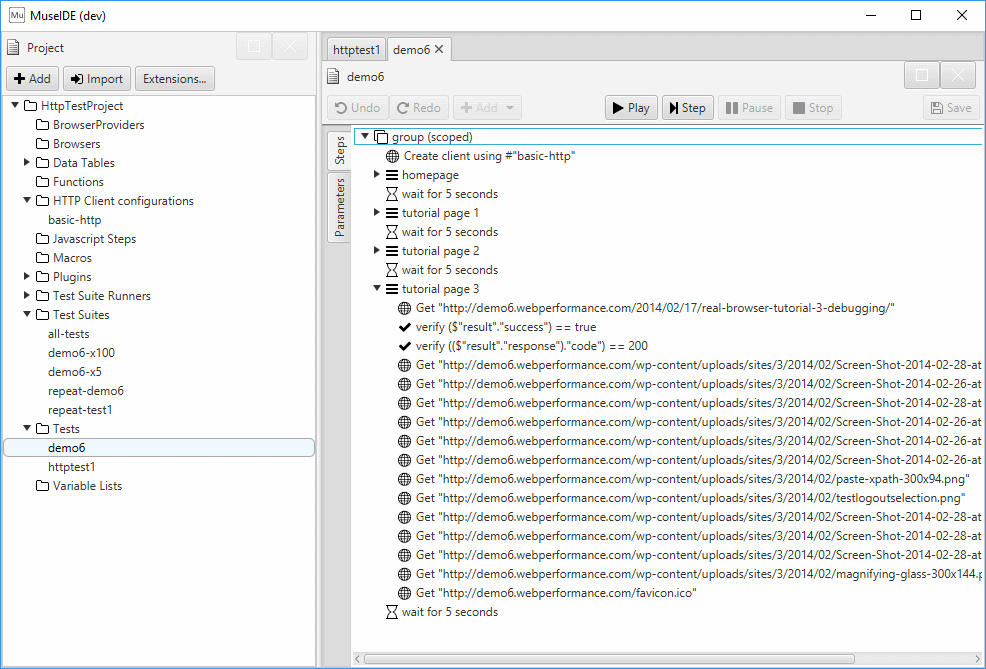
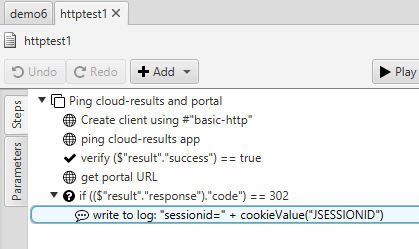
Here is an exmple that hits a few pages on our demo site. Each page (homepage, tutorial page 1, tutorial page 2, etc) contains all the URLs for the page and verifies that the main content loads successfully with a 200 HTTP status code in the response. There is a think-time of 5 seconds between each page load.

Create an HTTP client
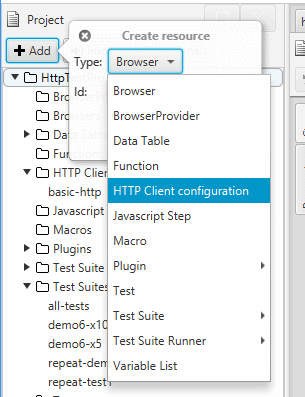
Creating the test above starts by creating an HTTP Client Configuration – in the above example it is called basic-http and can be found in the HTTP Client configurations section of the project resources. This holds configuration details about the client. Or more correctly, it WILL hold configuration options – currently there are no configurable parameters so it is really a placeholder for future use. After installing the Web Performance OkHttp extension, you will find a new type of project resource that can be added to the project:

The first step of the test creates the HTTP client based on the configuration in the project. The client is stored in the test context and is accessible by future OkHttp steps and value sources within this test. Because the test context is unique to each execution of a test, each test execution will have its own HTTP client, even when a single test is executed multiple times in parallel. This means that they do not share connections, cookies or any other resource within the test context.
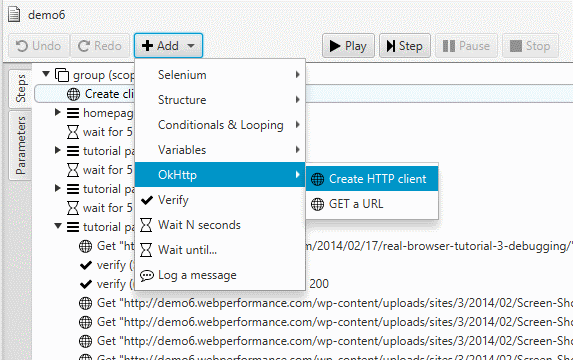
The Create HTTP client step can be found in the OkHttp section after installing the extension.

Fetch a URL
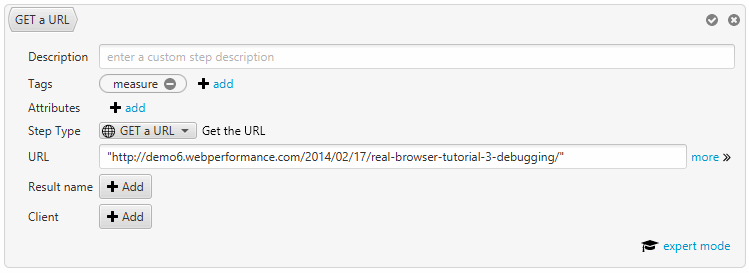
To fetch a URL, use the Get a URL step, also found in the OkHttp section. The step requires a URL, which can be edited directly in the step tree. There are other parameters available as well, which you can view/edit via the more>> link:

In addition to the required URL parameter, there are optional parameters for the Result name and the Client. The result name parameter provides the name of the variable the response will be stored in. The default is result.
The client parameter provides the HTTP client that should be used. The default is stored in a variable named _okhttp_client. There is a similar, optional parameter on the create client step to provide the name of the variable to store the client in. This allows a single test to exercise multiple HTTP clients. This could be used, for example, to simulate two separate browsers interacting with each other – such as two users chatting with each other on a web-based chat app.
Examine the result
After the transaction completes, the result may be examined. The result contains three values:
- success (boolean)
- failure_message (string)
- response (OkHttp response object)
The example above shows how to check for success and verify the status code. It is important to understand that the success value will be true if an HTTP response was received from the server. The response must be examined further to determine, for example, if the resource identified by the URL was successfully returned. The success value will be false only if no response (or an invalid or incomplete response) was received – in that case the failure_message value in the result will indicate the cause (such as unable to connect to the server, unable to resolve the hostname, etc). When result.success indicates success, the status code of the response could still indicate a Not Found error (HTTP 404), Internal Server Error (HTTP 500) or dozens of other conditions that may not be considered successful depending on the context of the step in the test.
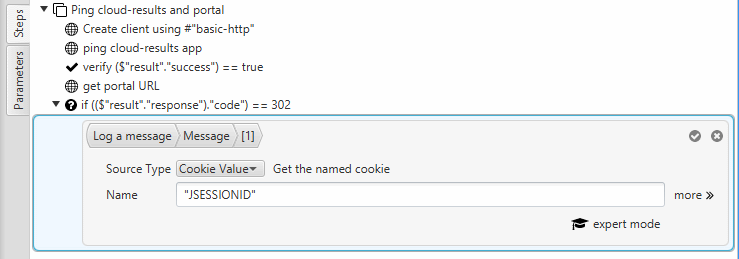
The extension includes a new type of value source – a cookie value source. The example below shows how to access the value of a specific cookie…in this case to write it to the test event log.

The value source can be entered directly into the quick editor as shown above or, as with any other value source, via the more detailed editors, as shown here: