Types of Element Locators
Web Performance Consulting
Element ID
The ID is an identifier for the element that is typically assigned by the developer of the code. The ID should be unique on the page, but browsers do allow violation of this rule, so it is occasionally not unique. This is usually the best locator where there is only one of “that thing” on the page. If it appears in a list or table, then there is a good chance that the IDs can change for future visits to the page and a more complex locator may be required.
Field Name
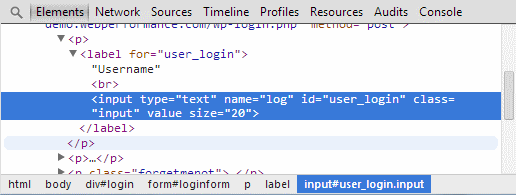
Each input field in a form has a name. In general, field names are unique to the form, but not always. A Field Name locator for username and password fields on a login page usually work great. But each radio button in a related group will have the same name (and different values) – so a different locator must be used to click on a specific button in the group. In the above example, the input field could be easily located using either the id or the field name.
Text
The text locator looks for elements with that contain the supplied text. It is handy for finding links and buttons on the page that have visible text (but not an image that contains the text). This locator is custom to Load Tester and is not available in Selenium/Webdriver.
Under the covers, it is implemented with an XPath locator that looks at these items (in this order):
- Button labels
- Input values (e.g. text fields, etc)
- Link text
- Labels
- Elements with a title attribute
- Elements with text
Link Text
If there is a visible element with text that exactly matches the provided text, the Link Text locator will find it.
CSS Class
The CSS Class locator finds the first element with a specific CSS class attribute. This is useful for locating items that have a unique style on the page. A common example is submit and login/logout buttons – because there is frequently only one control on the page with that style.
XPath
XPath is a language for traversing the structure of the DOM (document object model) of the web page. XPath locators are very powerful and flexible. Any element on the page can be located via one or more XPaths and most other locators can be expressed as an XPath. Excepting CSS Selectors, no other locators share this feature. A well-written XPath can be very robust, but a poor XPath can be fragile – meaning that it may break when the application changes.
A complete description of XPath is out of scope for this document and there is a plethora of great information available on the web regarding how to use it. Here’s a few to get you started:
- Our XPath examples
- W3Schools XPath tutorial
- Stack Overflow XPath questions – with over 10k questions tagged XPath, your question has likely already been asked and answered
Web pages, and the underlying DOM are structured hierarchically. XPath allows you to navigate that structure.
CSS Selector
CSS Selectors are similar XPaths – they are flexible and powerful. Unlike XPath, they are not based on the structure of the DOM and don’t navigate the DOM in that manner. However, they can do some things easily that is somewhat hard to do with XPath. If your application uses a lot of CSS, then your developers are likely very familiar with the concept and can help you devise CSS Selectors to find any element on the page.
- W3Schools CSS Selectors
- Stack Overflow CSS Selector questions – over 3k related questions with answers