Locating Elements: In an IFrame
Web Performance Consulting
Do you have these symptoms?
- Cannot locate the element using strategies that should obviously be working
- Element ID locator fails
- XPath locator fails, using XPath generated by the browser
If so, your target element might be in an IFrame.
What is an IFrame?
What appears to be a single web page may actually be a collection of pages – a parent page with a number of child pages embedded within it. The <iframe> tag is used to accomplish this – it can be used for variety of purposes, but is most commonly used for authentication controls and embedded ads.
Example of an IFrame
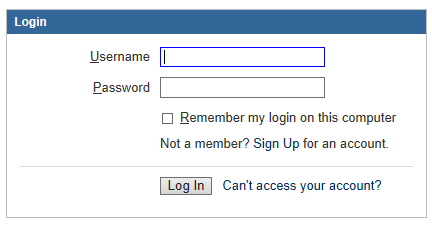
This is example is from the login page of our support website. The page has a section that looks like this:
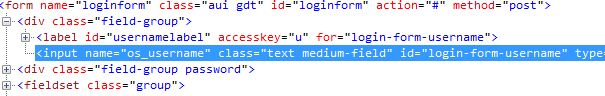
 Inspecting the username field in the browser’s developer tools reveals the field has both an ID and a field name – making it easy to locate:
Inspecting the username field in the browser’s developer tools reveals the field has both an ID and a field name – making it easy to locate:
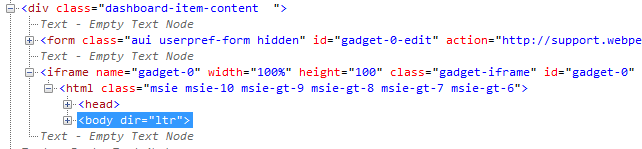
 However, locating it using either the field name or the ID may fail because the entire login form is contained in an IFrame. This fact is not obvious until you move farther up the tree of the DOM until you find:
However, locating it using either the field name or the ID may fail because the entire login form is contained in an IFrame. This fact is not obvious until you move farther up the tree of the DOM until you find:
 Here you can see that there is a complete HTML document embedded inside an <iframe> tag within the page. The (collapsed) body tag of the login panel is highlighted. Hidden below that is the username field from above.
Here you can see that there is a complete HTML document embedded inside an <iframe> tag within the page. The (collapsed) body tag of the login panel is highlighted. Hidden below that is the username field from above.
When Load Tester searches for an element, it can only look in a single document (web page). Since the username field resides in a separate document, the locator fails.
The Solution
Before interacting with elements in an IFrame, Load Tester must switch to that IFrame. In the example above, the IFrame has an element ID, so the step configuration would look like this:
Limitations and Other Notes
In the example of our support system login and many other sites, Load Tester will detect the IFrame and create a working Select Frame step. Nonetheless, many testcases will require manual configuration of this step.
See the Supported Operations page for more information about Load Tester’s IFrame support.
