Web Performance QA Tester and Load Tester 6.4 Released
Real-browser testing can increase your productivity over other testing methods. The features added in the 6.4 release will help you work even more efficiently!
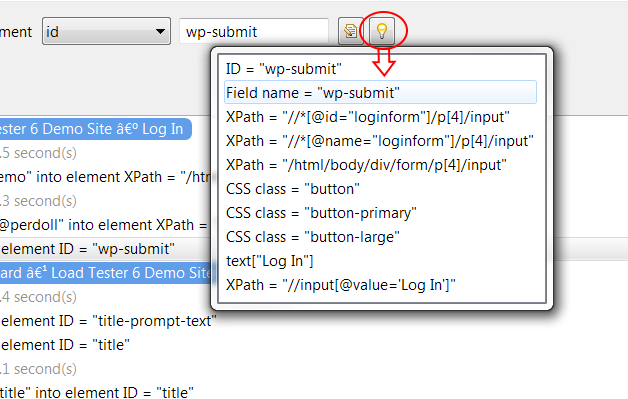
Locator Suggestions
One of the more challenging aspects of working with real-browser testcases is locating the element that you need to interact with. Starting in 6.4, a suggestion button next to every locator field will provide a variety of different locators that you can try if the default locator does not work. These suggestions also help you learn how to create locators – as you will see a wide variety of locator suggestions provided.
Read more about creating locators in real browser testcases.
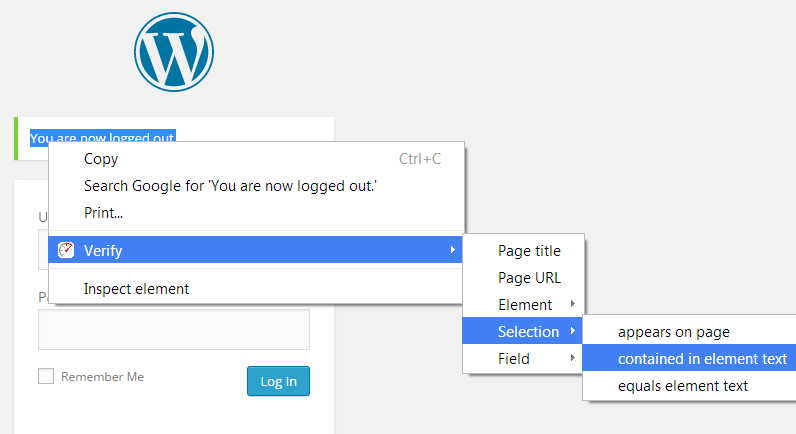
Quick-create Validators during recording
Now you don’t have to leave the page to insert validators into your recording! Simply left-click the element you want to validate and a pop-up menu on the page will offer validation options:
Read more about quick-create validators in real browser testcases.
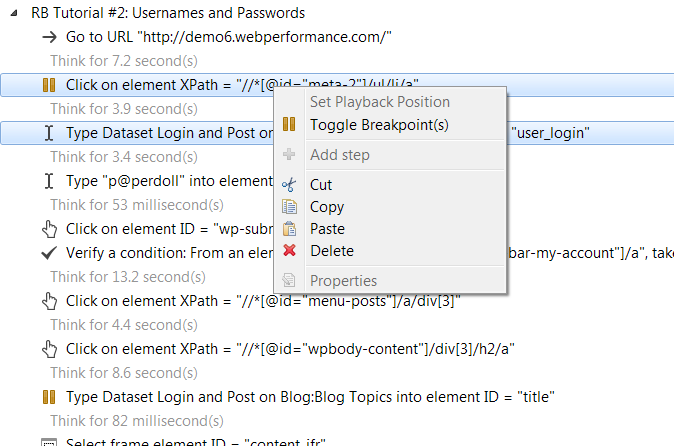
Breakpoints
You can now easily stop the replay at any point in a real browser testcase by setting a breakpoint:
Read more about breakpoints in real browser testcases.
Automated Choice configuration
Configuring Load Tester to selecting different items from a drop down in HTTP testcases can be challenging, partially because the value seen by the user is frequently not the value submitted to the server. Load Tester & QA Tester 6.4 make this process easier, by now assisting in automatic creation of datasets for drop-downs and groups of radio buttons.
Read more about automatically configuring and creating a dataset for choice fields.
Chris Merrill, Chief Engineer