Create verify steps on-the-fly during real-browser recording in 6.4 release
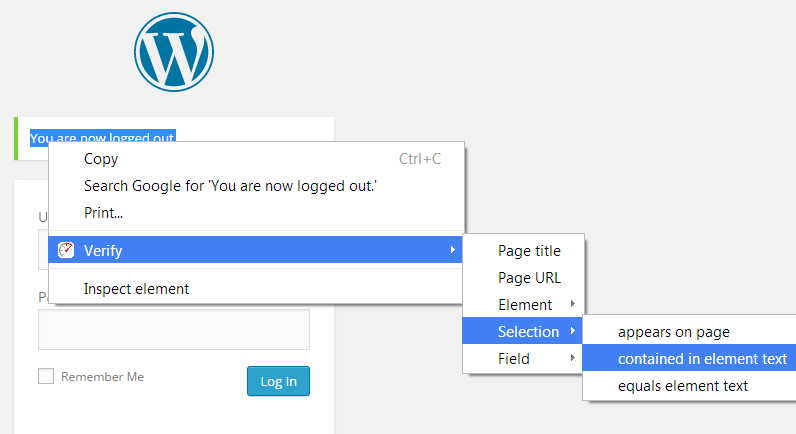
Verifying elements and text on the page is an important part of every testcase. Web Performance Tester makes this easy by adding verify steps directly from the browser while recording the testcase. The Verify option in the browsers pop-up menu provides a list of the most common verifications:
In addition to verifying the page title and URL, there are three categories of verifications supported:
For any element, you can verify:
- text of the element
- element exists
- element is visible
- element is clickable
For any field (text input, button, checkbox, etc) you can verify:
- field value
- field is (or not) selected
By selecting text on the page, you can verify the selected text:
- appears on the page
- is contained in the text of that element
- equals the text of that element
Creating verify steps during recording will be included in the 6.4 release. Look for it in early October!
Chris