Keeping Your Load Testing Cases Current (How To)
Maybe you’ve just finished your first crack at testing, handed some results up to the development team, and are just got a note that the dev team has revamped the site in preparation for the next test. Or maybe you completed testing last month and are ready to retest the site against any regressions. Are all the testcases setup from the last round of testing still going to work? Are you going to have to create all new testcases? Here are a few quick ways to find out:
1. Run a replay with your existing testcases. If the replay fails with an error, then that error will need to be resolved before moving forward. If the Content View shows the error as an error message from the server indicating it cannot understand or parse the data it is being handed, then the testcases will likely need to be re-recorded in order for Load Tester to capture the new data structures being built to hand data to the server.
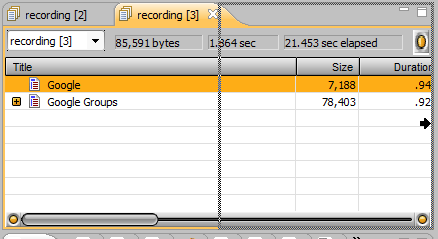
2. Compare the replay against your testcase using the Compare To option in the testcase editor. If a page appears to be significantly larger or smaller than a previous version, make sure to use the Content View to spot check the replayed versions of those pages to see if they appear ok. A page that gets significantly smaller can be an indication of the server creating a valid page around an error message, rather than the expected content (when this happens, be sure to create a new Validator or Validation Rule so the error is flagged later). Other times, the difference may be changes in the number of URLs referenced, which would indicate the testcase needs to be revised to reflect the updated URLs.
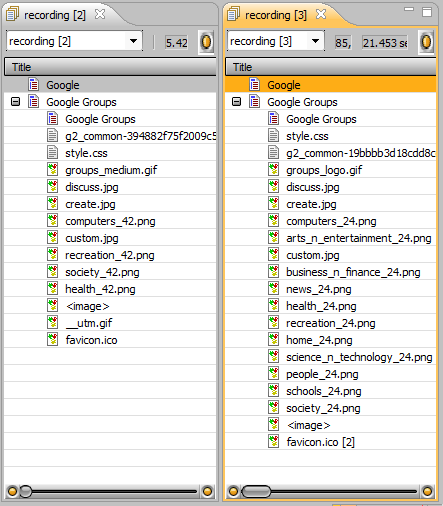
3. Re-record the same testcase. Without configuring or replaying the new testcase, you can grab the tab of the new testcase and pull it off to the side to display it side by side with your existing testcase.

Now, the two testcases can be compared side by side.

This allows us to quickly see that some of the URLs have changed, and additional URLs have been added to the page since the last time this page was recorded.
If it’s determined that the testcase has changed, then usually it’s best to re-record the testcase and apply any customizations.
For minor changes in the URLs of a testcase, existing testcases can easily be “touched up” with the testcase editor:
- Make a copy of the existing testcase, so that an original copy is still available for reference.
- Copy & paste URLs as needed from the “re-recorded” testcase into the copy of the configured testcase. The new URLs will be added / removed for the next replay.
If the changed URLs are dynamic pages on the site, then it’s probably best to use the re-recording. However, custom extractors & validators can still be copy & pasted to the new testcase from the Actors View:
- Highlight the extractor / validator in the existing testcase, and use the Edit -> Copy menu option
- Select the new version of the URL in the testcase editor, then click on the Actors View to give it focus.
- Select Edit -> Paste to paste the extractors / validators into the Actors View.
We hope that you’ll find this is an easy way to continue your testing quickly and with confidence. Of course, our friendly support staff is more than willing to answer any questions!
Happy Testing!
-Frank
Engineer at Web Performance, Inc.
