Understanding Web Pages in Modern Web Apps
With the advent of AJAX and one-page applications, the concent of a “web page” as a single file with HTML is antiquated. A simple website where the user navigates from page to page has morphed into a web-based application, with complicated user interface elements that aren’t web pages in the traditional sense.
And yet for testing purposes, we need to separate the different stages of a workflow for a web-based application. In Load Tester, then, the concent of a “page” could be anything from a traditional HTML file to a single asynchronous AJAX call. The common denominator is each “page” is a response to user input for which they have to wait to see the change, i.e. clicking on a button, selecting an item, etc, AND they must be calls that can be executed simultaneously. If you have a POST call that returns data that is used later in an application, that POST should be on a separate web page so that it is executed before the rest of the test case.
But how do we make sure these elements are recorded as separate pages in Load Tester? Testers often are familiar with websites, and thus will record as quickly as possible, but this only places every single HTTP transaction in a single page in the recording. If this happens the use case will not work because different parts of a web page are all fetched simultaneously! Why does this happen?
Load Tester Settings
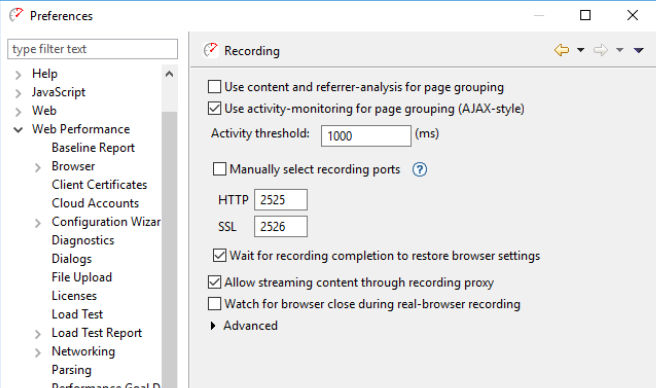
There are two different styles of automatic page grouping in Load Tester, as shown on the Recording Settings dialog:
The first option “Content and referrer-analysis” works best with old-style HTML pages with simple forms and perhaps some form-related javascript. It doesn’t work that well with modern single-page applications, so we created the second option “activity-monitoring”, which simply waits until the browser has been quiet for the specified number of milliseconds. Even this, though, won’t work if the application is continually busy in the background, or if the Load Tester user clicks faster than the activity threshold.
Your options are then one of these:
1. Use the Control->Insert Page Break menu to tell the recording when a page has ended.
OR
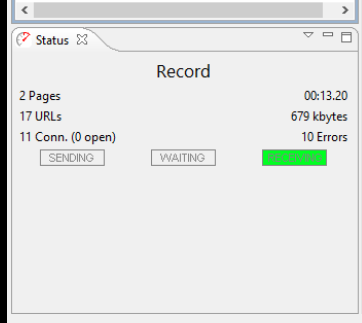
2. Wait the length of the activity threshold after the web page has stopped the activity. You can tell if the page is working by looking at the Record window in the bottom-left corner. Green boxes will light up when the browser is sending or receiving.
Of these options, #1 is the sure-fire method to break the continuous communication stream into meaningful “pages”.
Fixing Recordings
In all cases, you should carefully examine the recording to make sure the content of the recorded web pages make sense. You can also split a single page into multiple pages after recording, but that requires that you know for sure where the pages should be split. Splitting in the wrong spot will probably create extra hassles.
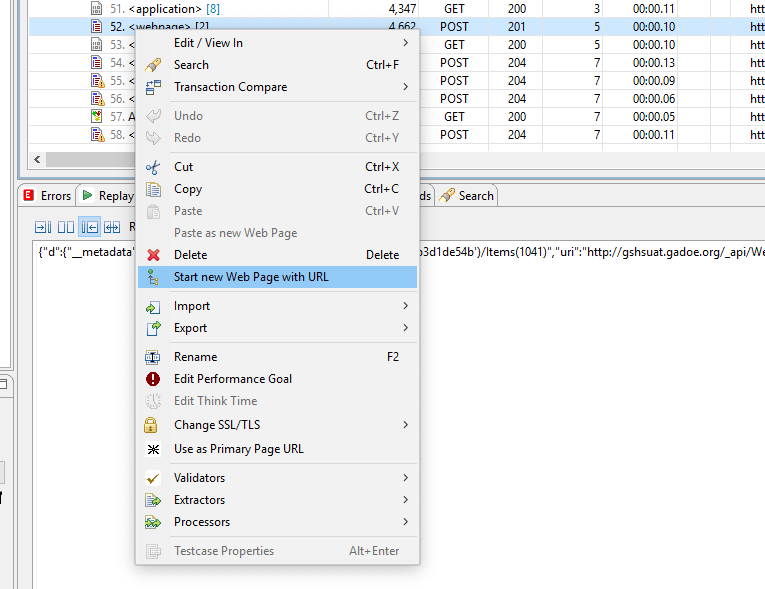
If you do need to separate recorded web page into two web pages, right-click on the first URL in the new web page, and select Start new Web Page with URL, as shown below.
The Importance of Dependencies
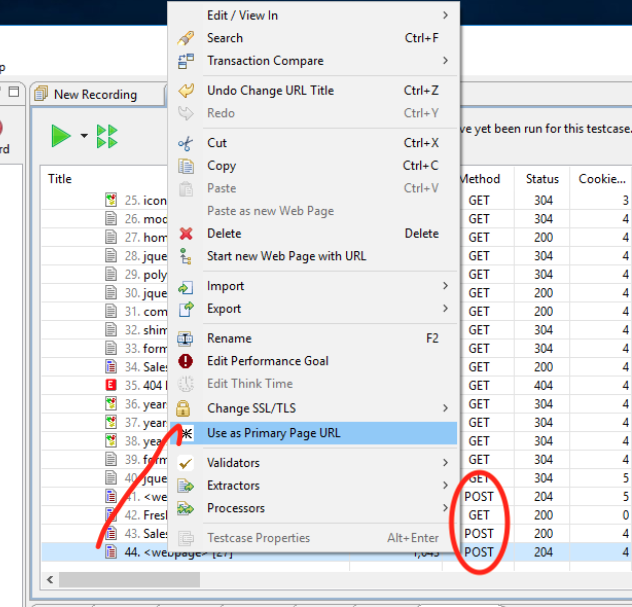
With javascript-based applications, calls can be made asynchronously, so in a test case, this case is difficult to model. Load Tester attempts to run its own dependency analysis so that the API calls are made in the correct order, so that if call B requires the output from call A, then call A should be made first. The default behavior apart from this analysis is to execute HTTP calls in serial up to the Primary Page. By default this is the first HTTP request in a page, but you can set it yourself by right-clicking on a transaction and selecting Use as Primary Page URL.
For example, if you have a replay error where there are missing variables or missing cookies in a POST at the end of a page, then most like there is a missing dependency that can be solved by making the last POST the primary page URL. This is often the case if you have a page with multiple POST calls. Any page with multiple POST calls should be examined carefully for any dependency issues. Often, but not always, it makes sense to use Start New Web Page with URL to put POSTs into separate pages.