Handling Javascript and AJAX Callbacks
Overview
AJAX technologies present some special challenges for testing software – since it blurs the distinction between a traditional page-based web application and a rich client-server application. Most testing tools are specific to one or the other – and for very good reasons. This tutorial demonstrates one approach to handling AJAX callbacks in an AJAX-enabled web application using Web Performance Load Tester.
Prerequesites: This guide assumes a solid understanding of the Load Tester product. The Load Tester videos are a good introduction to the main features. It is assumed can record a testcase and exeute load tests using some of the features illustrated in the other mini-tutorials.
Please note that this tutorial is based on Load Tester 3.5. The procedure is similar in other versions, but the details may vary slightly.
The Add Contact Scenario
The scenario used in this tutorial comes from the Measuring SugarCRM Performance tutorial – the Add Contact scenario.
After performing the basic configuration steps to customize the user login and user input fields, the testacse will will replay almost as desired. However, the new account will be assigned to the account used during the original recording. This is due to an AJAX callback that is used to populate fields in the main user input form from the pop-up account selection dialog. Under the covers, there is an identifier for the assigned account id that is placed into a hidden form field named account_id. So even after configuring the obvious inputs fields (which contain the account name) the application will not assign the contact to the desired account.
There are two ways to configure the testcase to get this function simulated correctly:
Manually configure an extractor on a transaction to locate the value and then configure a modifier on the field that is submitted with the form
Create a custom field detection rule to allow Load Tester to configure this field automatically.
Either technique will work. For this test, we will use a custom rule. If you would like more information on the manual approach, we make use of the manual technique in both the AJAX Load Testing article and the Testing a Web Service tutorial in the product documentation.
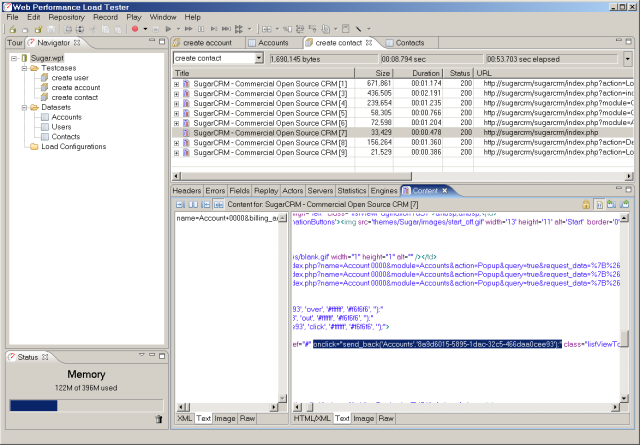
First, some more details about the underlying mechanism in this AJAX callback. When the account is selected in the Account Search pop-up, a Javascript onlick event is triggered which calls a send_back Javascript method. This method sends the account identifier back to the parent page where it is populated into a hidden form field. This identifier is what we need to locate. In the screen shot below, you can see the onclick event and the 36-character identifier. You will find a matching value in the account_id field in the Fields view for the next transaction.
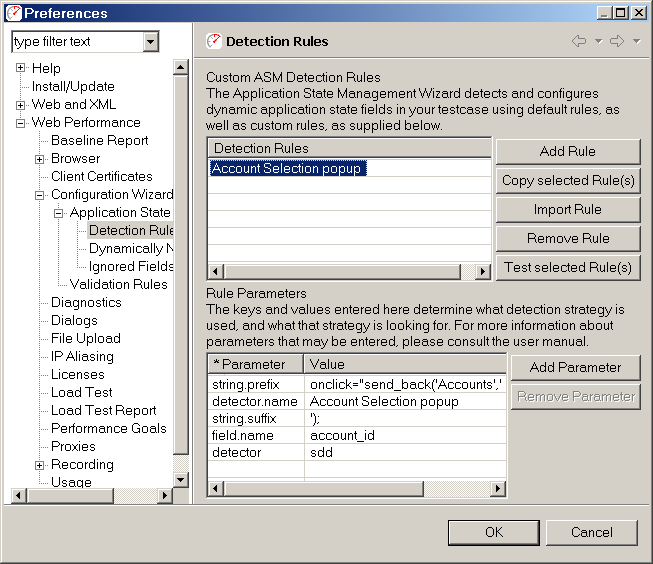
In order for Load Tester to automatically associate the account identifier with the corresponding form field, we need to create a custom detection rule so that it will recognize the account identifier in the HTML content. Note that Load Tester does this automatically for regular form fields, because they appear in a standard format for all web applications. AJAX applications tend to use a variety of formats. To create the rule, go to Window->Preferences and select the Detection Rules node, as shown below. Then press Add Rule to create a new detection rule. Then add or edit the parameters as shown in the picture and press OK. This rule will instruct Load Tester to look for the value for the account_id field between the prefix and suffix provided in the rule parameters.
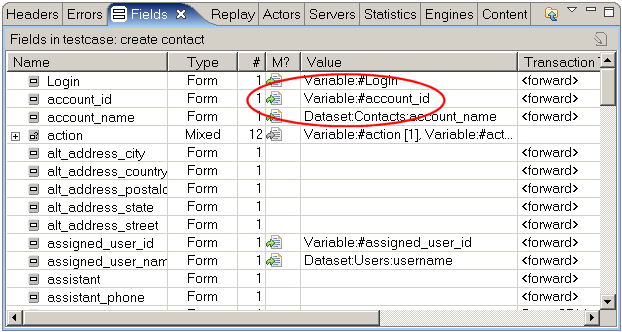
After adding this rule, the ASM wizard must be re-run so that the new rule can be applied. After the wizard completes, returning to the fields view for the page will show the field configured for a dynamic variable:
Conclusion
Using a custom field detection rule, Load Tester can locate an AJAX callback and automatically configure the related dynamic field to use the value generated by the callback.