How to inspect an element in the browser
When you need more information about an element (typically, to determine how to locate it on the page), the developer tools in the browser can be a great help. These are generally well documented, but here is a start.
Chrome
- Press F12 to open the Developer Tools in Chrome
- Press the magnifying-glass (
 ) and then select the element on the page by clicking on it
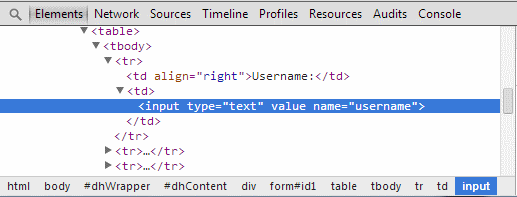
) and then select the element on the page by clicking on it - The Elements tab will now show the selected element
Double-clicking attributes of the element will allow you to copy the value and paste it into Load Tester (for example, to configure an Element ID locator).
Left-clicking the element will bring up a menu that includes the ability to generate an XPath for the element (to configure an XPath locator).
For more details, consult the Chrome Developer Tools documentation. I’ll suggest starting on this page and read until they start describing how to edit elements (editing rarely useful for load testing).