iPad or iPhone iOS Load Testing
With the rapid growth of tablets and smart phone purchases, the popularity of mobile browsers have increased significantly. Our own site has seen an increase in mobile traffic from 0.2% of two years ago, to 2.5% mobile traffic today. Due to the increase in popularity of mobile browsers, it is becoming essential to test the performance of your website on a mobile device as well.
Web Performance Load Tester records all the HTTP traffic between the browser and server through a transparent proxy, this allows for Load Tester to be flexible with the types of browsers that can be emulated during a recording. The simulation of the browser includes emulating the correct number of sockets for each browser. The same level of configuration can be applied to mobile browsers as well. This tutorial will walk you through the recording of a website on a mobile device; the iPad and iPhone to be exact. The tutorial was recorded with both devices on the same network as Load Tester.
Configuring Load Tester
In order to successfully record on a mobile device, there are certain configurations that need to be in place on the controller.
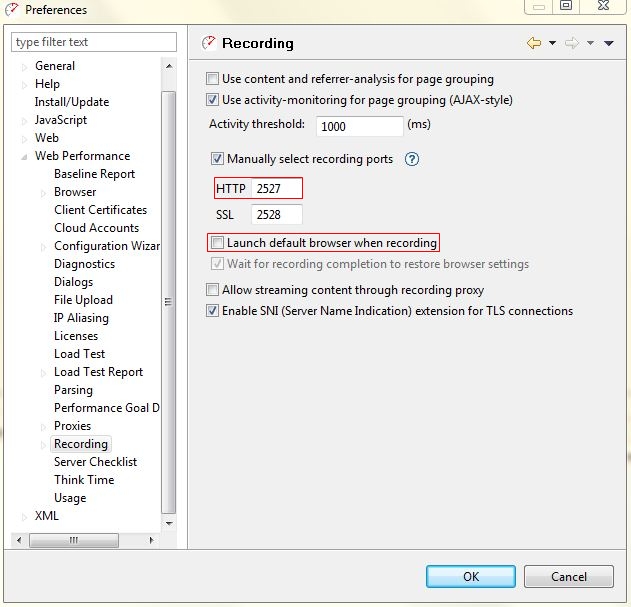
Under Preferences -> Web Performance -> Recording, ensure that the “Launch default browser when recording” check box has been unchecked.
While still looking at Recording section, make a note of the port number listed under HTTP. If you are recording a secure site, you will want to note the SSL port number instead.
Configuring an iPad
Once Load Tester has been configured, you will need to make some changes to your mobile device in order to allow for the recording to take place.
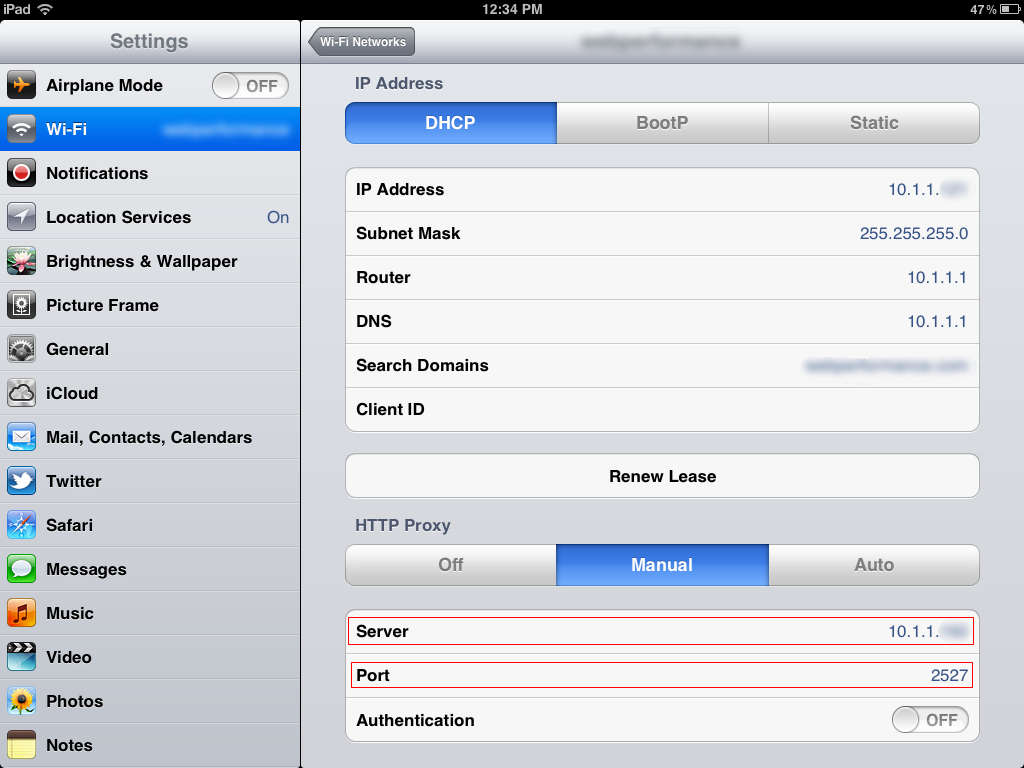
- On the iPad, go to Settings -> Wi-Fi -> [your WiFi network].
- Under the HTTP Proxy section, click on the Manual tab.

- For Server, enter the local IP Address of the machine in which load Tester resides.
- For Port, enter the HTTP port number you made note of earlier. If you are recording a secure site, you will enter the SSL port number here instead.
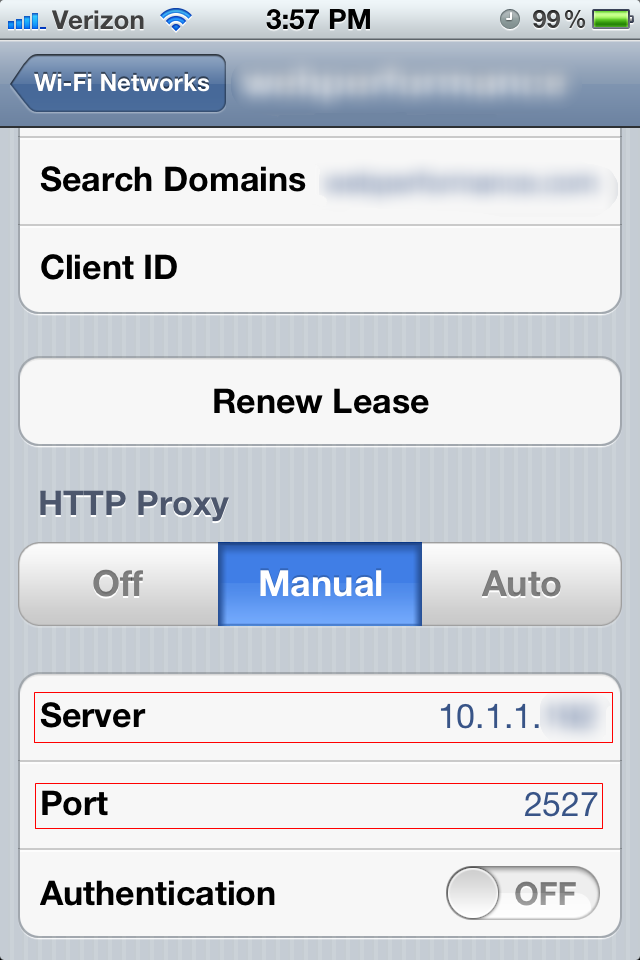
- On the iPhone, go to Settings -> Wi-Fi -> [your WiFi network].
- Scroll down to the HTTP Proxy section and click on the Manual tab.

- For Server, enter the local IP Address of the machine in which Load Tester resides.
- For Port, enter the HTTP port number you made note of earlier. If you are recording a secure site, you will enter the SSL port number here instead.
Recording Testcase
Once Load Tester and the mobile device have been configured, you are now ready to record the testcase.
- On Load Tester, click on the record (
 ) button.
) button. - Start up a Safari instance on the mobile device and begin the recording process.

- Once you are finished recording, close the Safari browser and press the stop recording (
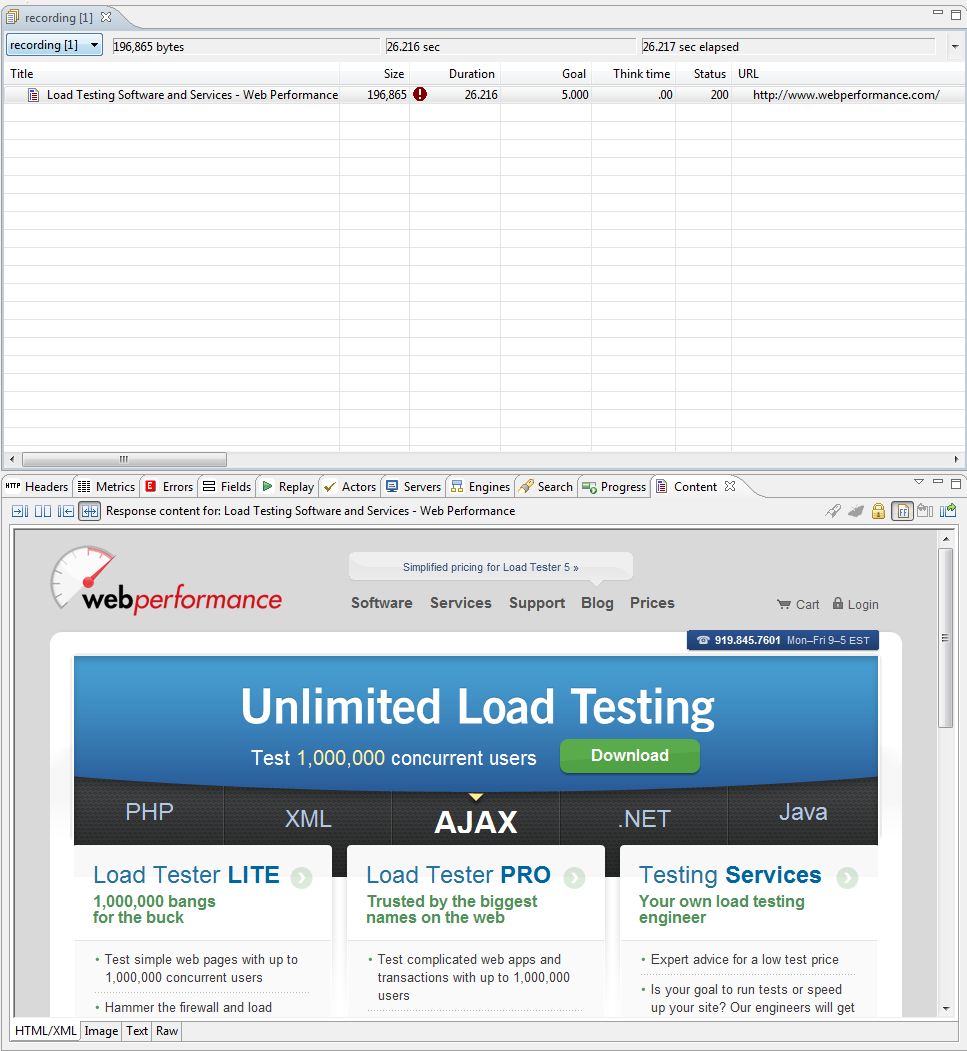
 ) button on Load TesterDuring the recording, the transactions will show up on the controller as they typically would when recording a testcase.
) button on Load TesterDuring the recording, the transactions will show up on the controller as they typically would when recording a testcase.
During the recording, the transactions will show up on the controller as they typically would when recording a testcase.
Once the recording is complete, you can configure and replay it as you please.
The next tutorial will focus on recording on an android device.
Margaret
Engineer at Web Performance